Whew! It's been a crazy couple months for the Resources team. Here's what's been happening:
Reservation Block Mini-Redesign
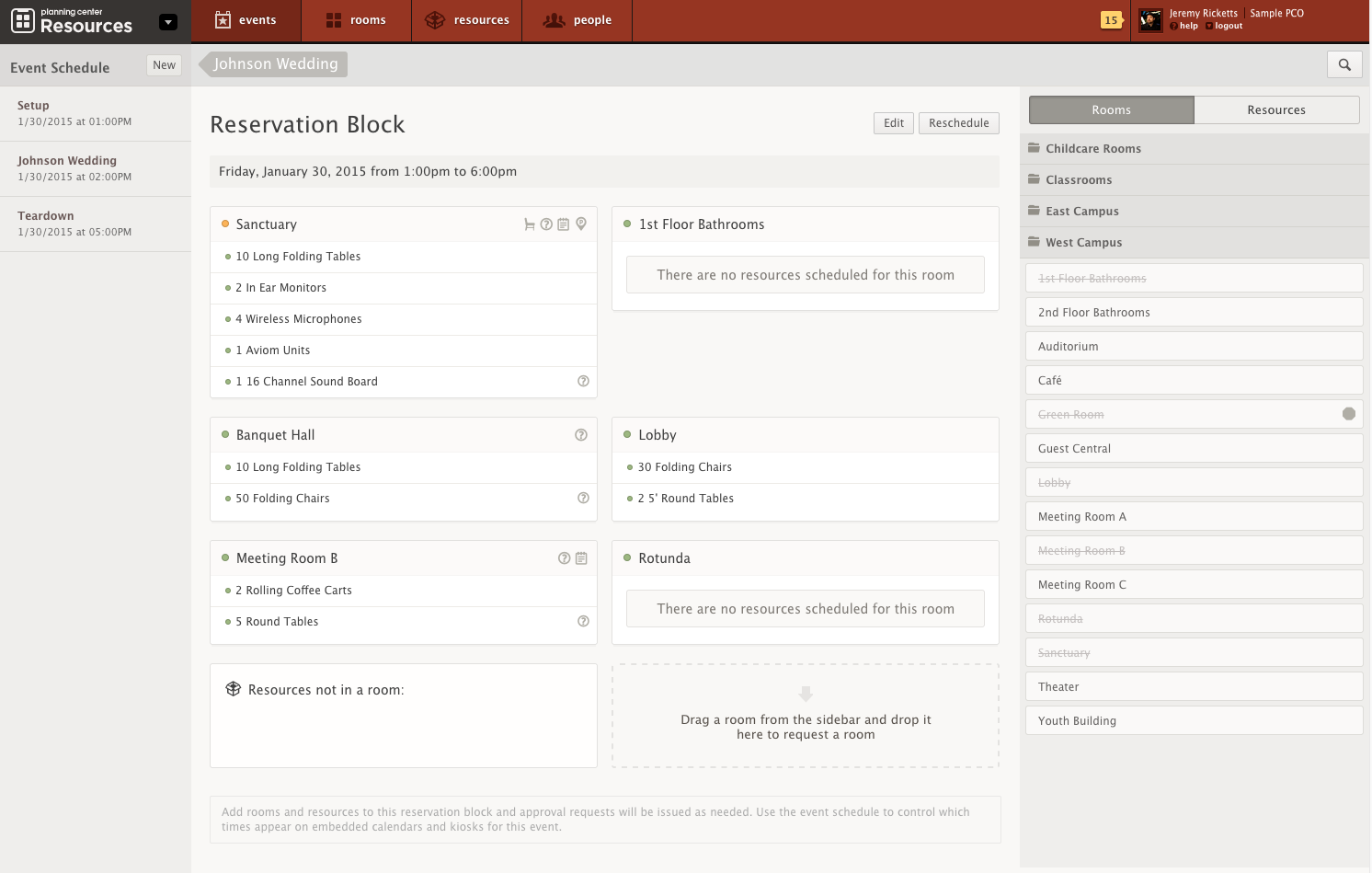
There are a few places where people spend a lot of time in Resources. One of those is the "Reservation Block" page. As an event planner, it's where much of the work is done. It's the page where you add rooms, configure your requests, move resources around, and answer room/resource questions. As a facilities director, it's where you go to find out which requests are still awaiting approval. As a maintenance crew member, it's the place to double check setup options and notes.
New Reservation Block Page

Where the old design was in a smaller "modal" window, the new design goes full screen to give you room to work. Other changes include:
- Wider right-hand sidebar to accommodate long room/resource names.
- Now you can drag and drop resources and rooms.
- More emphasis on adding resources to specific rooms. (Many people didn't even know you could do that!)
- Confirmation animation when something has been added & saved.
- Warning message if there are no items in your event schedule.
- Less clutter on the rooms themselves. We also removed all the little hover-bubble messages.
There are some other enhancements we made specifically for mobile users. For example, it used to be impossible to add a resource to a specific room on touch devices. Now you can!
Room/Resource Details View

This screen didn't exist before. Instead, you had to click teeny icons on the rooms to get to each section. It was hard to get an overview of the request and was especially a pain on mobile devices. Now you click anywhere on the room/resource to see all the details at once.
Other changes:
- Setup notes were previously tied to room diagrams. No more! These are now simply called "Additional Notes" and you can add them to any request regardless of whether a room setup is present.
- These Additional Notes can now be added to rooms and resources.
- Easier to see who has/hasn't responded to a request.
- If you have a problem when submitting your answers to custom questions, the system will now tell you what's wrong.
The "Share this Calendar" was also tweaked a bit. Things that took many clicks (like getting to a preview of the embeddable calendar widget or setting the theme for your kiosk) now take one.
We Killed the Batman
Over the past couple months, the guts of Resources has been going through a renovation. We have been hard at work going through the entire application and removing a very complicated piece of technology from Resources: Batman.js
Batman.js is an application framework that controlled every single interface in Resources. It also controlled a lot of the logic. After a year of maintaining and building upon Resources, a few things started to become apparent:
- It made Resources very complex technically. Which is a bad thing when you're trying to build new features for paying customers.
- Fewer programmers knew how to code in Batman.js. This was a problem for us because it made it hard for developers to roll on/off of Resources as needed.
- The community around Batman.js never really grew. This made it hard to get answers to questions, find up-to-date documentation, and generally learn how to build a proper Batman.js application.
- It was prone to breaking. If your engine is prone to breaking and not many mechanics know how to work on it... that's bad.
I'm a facilities manager at a church. Why are you telling me this?
Well, it's relevant to you, dear customer, because getting rid of Batman.js means that going forward, Resources is more reliable. We'll be able to release features more quickly. We'll be able to fix things faster when they break. If you have lots of data, it's also faster.
I'm a web geek who loves hearing about application architecture. Tell me more!
Sure thing! Scootch in close, nerds. I'll tell you a tale of joy and despair. Actually, I'll let Shopify tell it. Our experience was very similar to theirs. In the initial effort to remove Batman.js we had over 250 code commits, 301 files changed, and over 9,100 lines of code removed. And that was just the first pass.
So, why did we choose Batman.js originally? When we were first building Resources a couple years ago, we loved the idea of having a single page application where everything was real-time, all the time. The interface would be automatically responding to changes in application state without refreshing the page, giving a potentially increasing the speed of the application. Sounds like magic, right? It was. Dark, terrible magic.
Back then, the landscape looked very different. Many forward thinking web development shops and application builders were looking into using javascript frameworks to do more than provide some bits of interactivity. Larger javascript frameworks were beginning to emerge. Backbone was taking shape, Angular.js was just getting going, and Ember.js wasn't even a thing yet. Batman.js seemed like a natural fit for us because it's built with Rails applications in mind.
In the end, what we found was that we were really maintaining two code bases - the main Rails application and the Batman.js application on top of it. And while the Rails side of things was predictable and easy to work on, the Batman.js side was overly complex. What's worse, is that for larger Resources accounts (some large churches use Resources and they have tons of data) things were starting to really slow down. This is a bit ironic because Batman.js was supposed to speed load times up!
If you like this subject, I'd really recommend giving the Shopify recap a read. Our team's experience, the reasons for removing Batman.js, and our happiness with the results is so similar to theirs.
In the end...
Building large scale web applications is difficult. Even when you work with amazing developers, it's a hard thing to do well. When a company banks on a technology it takes a huge effort and a bit of courage to go back on it. Course-correction is hard for any company. In the end, all of us knew this was the right move, even though it took a lot of effort to get here. We're already seeing great results and feedback from customers. Onward!
Your pals,
Jeremy and the Resources Crew
